안녕하세요 ! 즐거운 주말인데 비가오네요😭😭😭
이번주 주말부터는 리액트 학원을 등록하여 다니게됐어여 !!!
신기술을 습득하려는 개발자 꿈나무의 부단한 노력...ㅎㅎ

자, 그럼 먼저 리액트를 시작하기 전에 환경을 구성해봅시다.
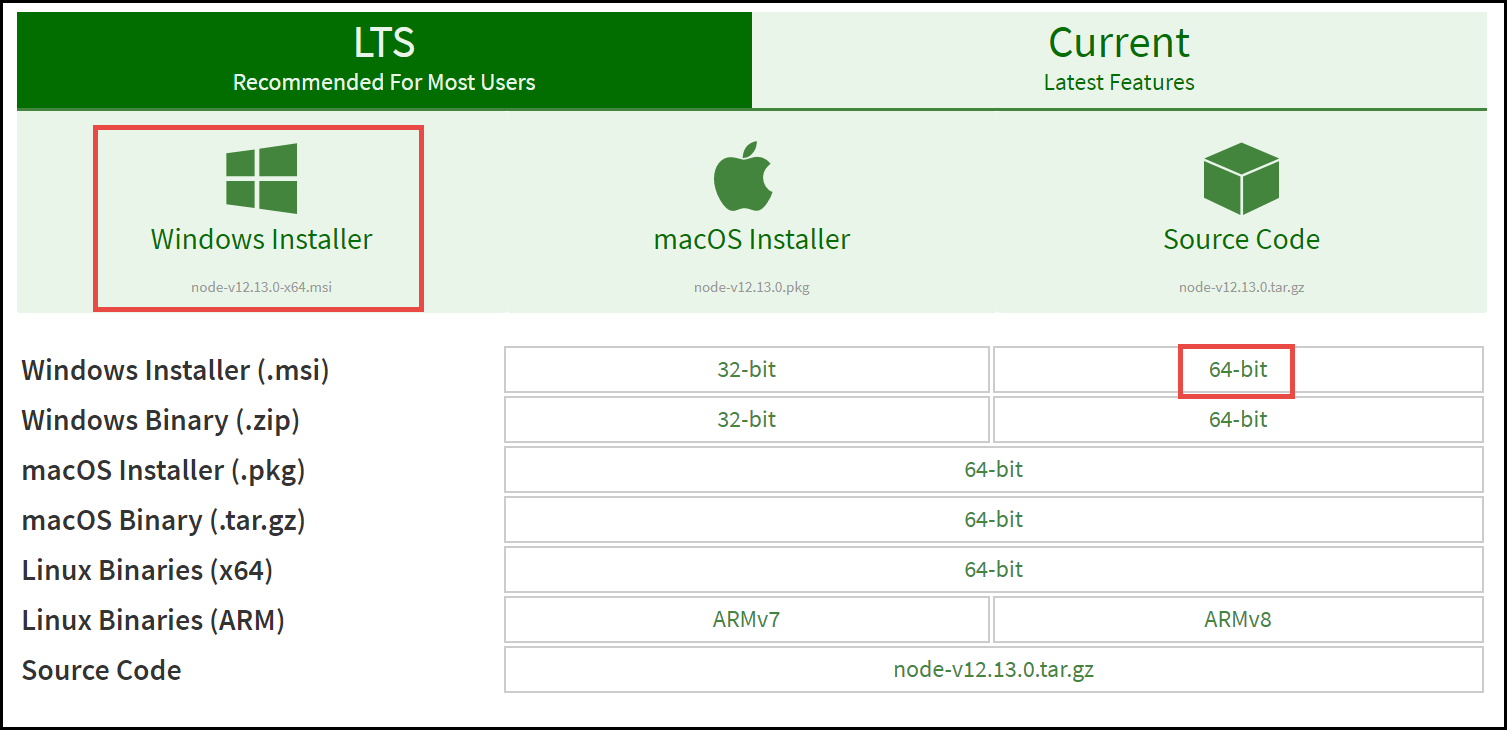
첫번째로 node.js를 최신 버전으로 다운받겠습니다.
url : https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

node.js가 몇버전으로, 잘 설치되었는지 cmd창을 켜서 확인 해보도록 할게요
명령은 node -v 라고 치고 엔터를 눌러주세요 !
저는 12.13.0 버전으로 설치가 되어있는 것을 확인할 수 있답니다😉😉😉

다음은 에디터 중 Visualstudio를 설치해보겠어요 !
url : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

자, 여기까지 설치가 끝났다면 코딩을 시작할 수 있는 가장 기본적인 환경은 마련이 되었다고 생각합니다,
다음 포스팅에서는 Visualstudio를 사용하여 코딩을 해보도록 할게요
그럼 안뇽!
